
フライフィッシングとは無縁な話題ですが、少々ややこやしかったので忘備録として残しておきます。HINAGATA PHOTOはMovable typeベースのフォトアルバムとしてはかなりメジャーですが、詳しい解説がなかなか見つからないですね、MT3.??(Movable type)はすでに稼動(インストール)済みとして記録しておきます、当初設置しようとした時は詳しく解説したサイトがあったのですが、そこが現在行方不明となってますので、検索してもなかなか詳しい解説がヒットしてこないので、少々老化した頭脳には悩ましかったとです(笑)公式サイトは英語だしね。。(汗”)Movable Typeの導入は下記サイトが詳しく解説していますので参考に。
rebecca.ac
MovableTypeで行こう!
SAKURA Internet サポート
まず、MTの管理画面から>新しいウエブログの製作>と進み、適当な名前をつけて、新規ウエブログを制作します、公開するアドレスもあらかじめFTPソフトでディレクトリを作っておきます、この辺はMTの解説サイトが沢山あるので困らないでしょう、通常のMTの設置と同じように進めて結構です。設置が終ったらデフォルト状態のMTのテストを必ず行います、テンプレートを当ててから、不具合があっても、問題の切り分けに苦労します、投稿、コメント、トラバ等一通りテストしてからにしましょう。
ここからが本番ですがHINAGATA PHOTOのテンプレートから各ファイルを、既存のテンプレートに上書きしていきますが、インデックステンプレートの中で、2つの新しいテンプレートを作ります。
テンプレート>インデックステンプレート>新しいインデックステンプレートの製作と進み、一つはテンプレートの名前がAlbumsでAlbums.html としてHINAGATAのページからAlbums / albums.html(New)の中からコピぺします、同じようにLinks&Comments / links.html(New)の中身をコピペ、テンプレートの名前をLinks&Comments、ファイル名はlinks,htmlとして保存します。これで新しく作るテンプレートはおしまいです。
後の残りも全てコピペで上書きします、テンプレの点数が多いのでカット&ペーストととしたほうが間違いないかもしれません。同じようにしてアーカーブ関連のテンプレもコピペ、特別なテンプレートもコピペします、合計で追加(NEW)テンプレが2点、上書き(CHNGE)が10点です、HINAGATAに無いテンプレはそのままでOKです、全てペーストし終わったらサイトの再構築をしますが、その前に「アーカイブ・ファイルのオプションを編集」から個別、月別、カテゴリー別の3点にチェックが入ってることを確認しましょう、無事にチェックが入ったら再構築します。
サイトの確認で無事に表示されていたら、いよいよ投稿ですが、HINAGATA PHOTOはサムネイル画像を使いますので、サーバーにimagemagic等のサムネイル生成機能があればいいのですが、無い場合は自前であらかじめ用意します、画像編集ソフトやHPビルダー等にも装備されてますし、フリーでも良いのが有ったような気もします。デフォルトでは画像のサイズは幅500px 以下となってます(サムネイルは75px)実はこの投稿方法がかなり解かり難い!詳しく解説してるところも現在は見当たらないようです。
投稿の前に確認ですが、投稿画面の下に「キーワード」欄がありますか?初期状態では無いはずなので、画面下の「この画面の表示をカスタマイズする」>「キーワード」にチェックを入れておきます、これで投稿画面の下にキーワード欄が出来たはず。あとは通常のMTと同じように「新規投稿」から始めます、 Photo logと言っても中身はあくまでMTですから基本操作は同じです。
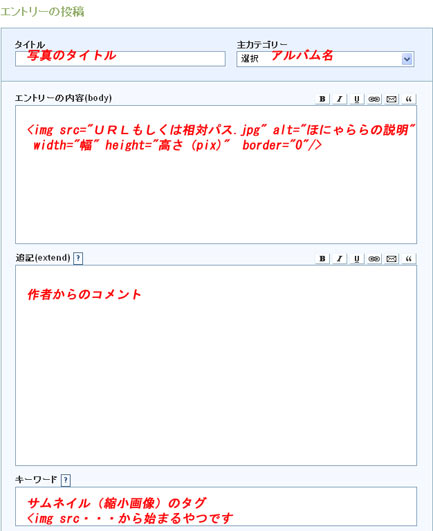
アルバムスタイルでの運用になると思いますので、ここではカテゴリにアルバム名を指定するのも良いかもしれません、タイトルはそのまま、その写真のタイトルになります、エントリーの内容(body)にはファイルアップした時のタグを貼り付けます、つまり写真そのものです、MTを使った方なら解かると思いますが、MTはファイルアップした時に出来るタグを投稿時に貼り付けるのが基本操作です、例えばsango4.jpegと言う画像を「埋め込み、サムネール生成」でアップしたら
<a href=”http://あなたのドメイン名/mtGarelly/archives/sango4.jpg”><img alt=”sango4.jpg” src=”http://あなたのドメイン名/mtGarelly/archives/sango4-thumb.jpg” width=”480″ height=”326″ /></a>
と言うタグがエントリー欄に表示されますが、このタグは通常のMT用の表示スタイル用なので、これをこのままエントリー欄に貼り付けると、クリックで別ウインドが開き、少々表示がおかしくなりますので、ここは通常のウエブページで使用するタグと同じ考え方で行きます。
<img src=”http://あなたのドメイン名/mtGarelly/archives/sango4.jpg” img alt=”sango4.jpg” width=”480″ height=”326″ />とでもしておきます。さてサムネイルはどうするか?これは先ほど表示したキーワード欄に貼り付けます、リンクも何も無いやつでOKです、ただし画像サイズには注意してください、ファイルアップの時のサイズ(幅75pixに合わせて)サイズを書き換えてください。
<img src=”http://あなたのドメイン名/mtGarelly/archives/sango4-thumb.jpg” width=”75″ height=”51″ />
とでもしておけばOKでしょう、IEだと画像の周りにリンクカラーが出てイヤだと言う方はborder=0とでも書き加えたほうがいいかも?(普通はCSSで消します)。写真に対するコメントは、追記(extend)に記述します。
とりあえず作って見ましたが・・タグ貼りはややメンドイし、このブログteeter totterのフォトアルバムも悪く無い気もするし、なにせそんなにアルバムばかり作ってもネタが無い!!(爆)
(注)文中のタグ<>は全角に替えてあります

早速質問が来ましたので詳しく画像入りで追加説明します。
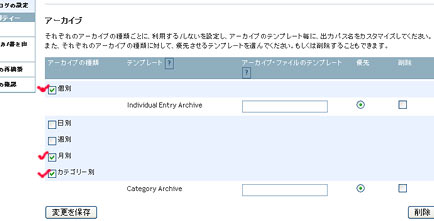
アーカイブ関連のオプション
ところがこれが間違いであることが後日判明、証拠写真にはなりますね(汗)詳しくは記事の最後に。

インデックステンプレート
マークのファイルが新規テンプレート

投稿サンプル
これでOKかと思ってましたが、月別アーカーブが構築されてないようでエラーを起こしました、見てみるとすでに原因は、アーカイブ関連のオプションの画像の中に出てますね(汗”)月別アーカイブに関連付けられてるテンプレートファイルがありません、どうやらDate-Based Archiveがそれに相当するようです。
「新しく、テンプレートとアーカイブを関連付ける」から→アーカイブの種類を月別、テンプレートをボックスからDate-Based Archive選択して月別アーカイブにチェックで保存、再構築をします、これでOKのはずです。
投稿者 syo@stilog : 2005年10月8日 22:29
またまた問題発生です(汗
どうもサムネイルがサーバー側で作られて無いようです、サムネイルのプロパティを見たら元画像よりも数キロバイト逆に大きくなっているではありませんか、つまり< width=”75″ height=”51″>このタグで縮小表示されてただけでした、前回はこちらのフォトアルバムで使った、すでにサーバーにアップ済みの画像を使ったので、新たにUPしなかったため、サムネイルのみフォトショップの自動処理で作ってアップしたので問題の発覚が遅れました。
検索してみましたが・・やはり皆さんこの問題には苦労されてるようで、別のプラグインや追加CGI経由で投稿するやりかたなどがヒットしてきます、その場合はやはり画像サイズの制限があったりして、こちらもやや面倒ですね、MTのデフォルトテンプレートでは問題なくサムネイルは製作されてたので、やはりHinagata Photoの仕様なんでしょうか?当面は別途サムネイルを作ってアップすることにします、基本的にHINAGATA POHTOは気にいってますからね。
サムネィルの製作をローカルPCで作る場合こちらのほうがやりやすいと思います。
HINAGATA PHOTO 投稿方法改訂版